Bilder-SEO: Diese 11 Punkte sollten beachtet werden
Damit Online-Inhalte für eine bestimmte Suchanfrage gefunden werden, bieten sich im Bereich der Suchmaschinenoptimierung zahlreiche Hebel an. Allen voran steht dabei eine textbasierte Optimierung. Google bietet hinsichtlich der Darstellung der Suchergebnisse jedoch nicht nur Suchergebnisse in Textform, sondern auch verschiedene mediale Formate wie z.B. Videos (YouTube), geografische Karten (Google Maps) oder auch Bilder (Google Images) an. Wenig überraschend lassen sich auch diese Inhalte optimieren, so dass sie bei einer Suchanfrage ein besseres Ranking einnehmen können.
Bedeutung von Bilder-SEO
Welche strategische Bedeutung besitzt Bilder-SEO überhaupt noch? Diese Frage mag sich der ein oder andere gestellt haben, nachdem Google seiner Bilder-Suche ein Update verschafft hat. War der Klick auf ein Bild in der Bildersuche früher gleichbedeutend mit zusätzlichem Traffic, änderte Google diese Situation signifikant. Von nun an muss ein weiterer Klick auf den Button „zur Website“ getätigt werden. Sollten Unternehmen also dem Bilder-SEO keine Priorität mehr zuordnen? Moz zählt drei Felder auf, für die Rankings in der Bildersuche weiterhin von Bedeutung sind:
- Services oder Produkte
- Grafische Inhalte, die verlinkt bzw. geteilt werden
- Illustratoren & Grafiker
Bilder-SEO sollte für Online-Inhalte, die sich mit diesen Themen beschäftigen, demnach nicht vernachlässigt werden. Grundsätzlich ist der optimierte Einsatz von Bildern in der Online-Kommunikation aufgrund folgender Punkte zu empfehlen:
- Schnellere Ladezeiten
- Besseres Ranking in der Bildersuche
- Bessere User Experience der Website-Besucher
- Verbessertes Crawling & Indexierungsmanagement
- Optimale Darstellung in den sozialen Netzwerken
Um diese Potentiale des Bilder-SEOs zu erreichen, bieten sich unterschiedliche Maßnahmen an, die im Folgenden näher vorgestellt werden.
1. Bild URL
Oftmals werden bei dem Besuch einer Webseite Bilder angezeigt. Diese Bilder sind zwar Bestandteil der Seite, sind aber auch über eine individuelle URL abrufbar. Dabei bietet sich bereits die erste Optimierungsmaßnahme an. Bilder-URLs sollten sprechend gestaltet werden und dem Google Crawler erste Schlüsse über den Inhalt des Bilds geben – in diesem Schritt empfiehlt es sich, auch das entsprechende Keyword zu verwenden. Überschneiden sich Bilder thematisch, können die Bild URLs einem gemeinsamen Subfolder zugeordnet werden. Dadurch können dem Google Bot zusätzliche Signale gegeben werden. Eine Übersicht aller Bild-URLs lassen sich aus dem Screaming Frog entnehmen.
2. Dateiformat
Bilder können im Bereich der Online-Kommunikationen divers eingesetzt werden, z.B. Slider auf der Startseite, Einbindung von Logos, Animationen, detaillierte Produktfotos oder Graphen. Je nach Verwendung einzelner Grafiken sind verschiedene Formate dazu geeignet. Die vier etablierten Formate sind:
- JPG (16,7 Mio. Farben, verlustbehaftete Kompression) ⟶ geeignet für Fotos
- PNG (PNG-8 (256 Farben) / PNG-24 (16,7 Mio. Farben), transparenter Hintergrund möglich) ⟶ geeignet für Logos (PNG-8) bzw. detaillierte Aufnahmen (PNG-24)
- GIF ⟶ geeignet für Animationen
- SVG ⟶ geeignet für Grafiken besonders auf mobilen Endgeräten
Der Einsatz unpassender Formate kann sich auf die Seitenladezeit auswirken. Es empfiehlt sich daher, die verwendeten Formate zu überprüfen. Dazu kann wiederum der Bilder Export des Screaming Frogs verwendet werden.
3. Alt Tag
Zwar verzeichnet Google enorme Fortschritte bei der Bilderkennung, dennoch kann der Crawler nicht problemlos erkennen, welche Inhalte auf einer Bilddatei zu sehen sind. Für dieses Problem gibt es eine weitere Lösung: der alt Tag. Mithilfe des alt Tags kann dem Crawler direkt vermittelt werden, welcher Inhalt sich auf dem Bild befindet. Eine Übersicht bereits verwendeter alt Tags kann wiederum dem Screaming Frog entnommen werden. Für den alt Tag gelten die gleichen Kriterien wie für die Bild URL: keine alphanumerischen Kombinationen und Verwendung des Fokuskeywords.

4. Title Tag
Den Begriff „Title“ kennen viele SEOs nur zu gut aus den SERPs. Titles finden neben einzelnen Seiten ebenso Einsatz im Bilder-SEO. Während des Mouse Overs erscheint häufig ein Textfeld, welches weitere Information einblendet. Dabei handelt es sich um den Title Tag, der ebenfalls Einfluss auf das Ranking der Bildersuche hat.
5. Bildgröße
Schnellere Ladezeiten sind eine der Optimierungsmaßnahmen im Bilder-SEO mit besonders hohem Potential. Die Größe der eingesetzten Bilddateien ist für dieses Ziel daher im Zweifelsfall anzupassen. Das Ziel sollte dabei sein, das Bild so klein wie möglich und so groß wie nötig anzuzeigen. Informationen zur aktuellen Dateigröße der Bilder finden sich im Screaming Frog oder über den Webpagetest. Für einen schnelleren Seitenaufbau sollten zusätzlich die Width & Height Angaben im Quelltext hinterlegt werden. Dem Google Bot werden auf diese Weise die Maße des Bildes übertragen, wodurch das Rendering nicht mit dem Laden der Bildgröße aufgehalten wird. Hinsichtlich der Bildgröße sollten die Mindestmaße von 320 Pixel bzw. 1280 Pixel pro Kante nicht unter- oder überschritten werden, da kleine Bilder schlechter ranken und große Bilder nur über die Option „große Bilder“ angezeigt werden. Zuletzt sollte geprüft werden, ob die Bilder komprimiert sind. Der Status kann über die PageSpeed Insights eingesehen werden.
6. Umgebender Text
Ein weiteres Hilfsmittel, um Google den Inhalt eines Bildes detailliert zu vermitteln, ist der Text, in dem das Bild eingebunden ist. Über den beschriebenen Inhalt zieht Google weitere Informationen und kann das Bild besser verstehen sowie besser einordnen.
7. Bildverhältnis
Auch das Bildverhältnis mitentscheidend bei dem Ranking für Bilder. Demnach werden Bilder im Verhältnis 4:3 bzw. 16:9 prominenter gelistet als Bilder im Hochformat. Fragwürdig ist, inwiefern diese Situation bei der Suche mit mobilen Endgeräte zutrifft.
8. Image Sitemap
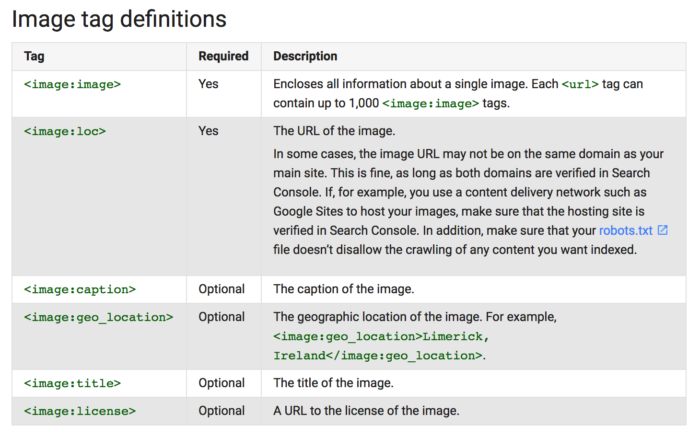
Einen ersten Eindruck der verwendeten Bilder einer Seite findet der Google Bot beim Crawling der Website. Ähnlich zu einer üblichen Sitemap lässt sich gleichfalls eine Image Sitemap anlegen. Sie dient der strukturierten Übersicht sämtlicher vorhandener Bilder auf einer Website. Laut Google hilft sie dem Crawler Bilder zu finden, die bei einem normalen Crawl ggf. nicht gefunden werden und erlaubt den Betreibern des Online-Auftritts ein verbessertes Crawling- und Indexierungsmanagement.

9. Werbung ähnlicher Produkte
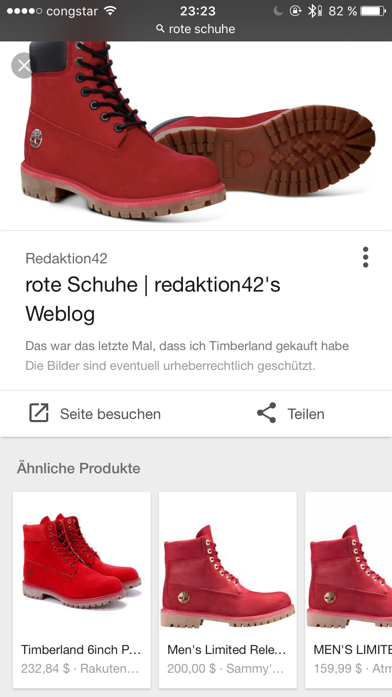
Während die veränderte Google Bildersuche gleichbedeutend mit teils signifikanten Trafficverlusten war, änderte sich für den User nur wenig. Nutzer der Bildersuche erfuhren vor einigen Monaten sogar ein neues Feature. Bei der Suche nach Mode- & Kleidungsartikeln (wie z.B. Schuhe, Jacken oder Pullover) erscheint ein zusätzlicher Reiter mit der Bezeichnung „ähnliche Produkte“. Dort werden vergleichbare Produkte, nach denen gesucht wurde, angezeigt. Um diesen Platz für seine eigenen Produkte in Anspruch zu nehmen, sollten für Bilder entsprechende Informationen nach schema.org hinterlegt werden.

10. Rich Snippets
Bilder können nicht nur unter den Suchergebnissen der Bildersuche angezeigt werden, sondern auch in der klassischen Google-Suche. Dies wird durch die Rich Snippets möglich gemacht. Bei der Suche nach z.B. Erbsensuppe werden neben Titles und Descriptions auch Bewertungen, Breadcrumbs und Bilder angezeigt. Durch die Einblendung von Rich Snippets erhöht sich potentiell die Klickrate unter den dargestellten Suchergebnissen. Eine Garantie auf die Einblendung von Rich Snippets gibt es nicht. Google entscheidet die Ausstrahlung im Einzelfall und im Zusammenhang der Suchanfrage. Um als Website-Betreiber dennoch für den potentiellen Fall gewappnet zu sein, sollten die entsprechenden Daten nach schema.org hinterlegt werden. Wichtig sind dabei folgende Punkte:
- strukturierte Daten müssen bei allen Duplikaten hinterlegt werden nicht nur auf der Canonical Seite
- Bilder müssen für eine Rich Snippet Ausstrahlung auf follow/index stehen
11. Open Graph Tags
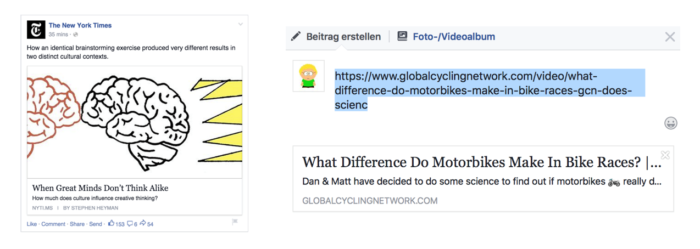
Im optimalen Fall werden die eigenen Online-Inhalte nach der Informationsaufnahme geteilt. Um das Erscheinungsbild der Inhalte auch für die sozialen Netzwerke zu optimieren, eignen sich die Open Graph Tags. Dadurch können Title, Description, Art des Inhalts und das Bild bereits hinterlegt werden. Mithilfe dieser Maßnahme lässt sich die Chance auf zusätzlichen Traffic steigern. Um einen Eindruck davon zu erhalten, wie bestehende Inhalte auf Facebook angezeigt werden, dient der Facebook Debugger.



Lieber Eckhard,
vielen Dank für die zahlreichen Tipps! Die Bildersuche hat sich im Laufe der Zeit ja in der Tat drastisch verändert. Das größte Ereignis noch gar nicht lange her: Deutlich weniger Traffic, seit dem man nicht mehr auf die Webseite muss, um ein Bild in groß anzusehen.
Als besonders interessant empfinde ich die Debatte rund im die Alt-Tags. Einige Leute meinen, sie sind defakto gar nicht relevant, andere schwören hingegen wiederum darauf.
Und wie du auch sagst, die Dateigröße ist unglaublich wichtig. Zumindest manuell sollte man, sofern man kein Plugin o.ä. nutzt, die Größe runterschrauben. Kostet kein Geld, nur ein wenig Zeit.
Insgesamt wirklich ein sehr schöner Beitrag!
Liebe Grüße und einen schönen Abend,
Julius
Hi Julius,
danke für dein Feedback!
Beste Grüße,
Ecki
danke für den hilfreichen beitrag, sehr schön geschrieben 🙂
Gute Hinweise zum Thema SEO. Viele unterschätzen immer noch die Wichtigkeit von Bilder-SEO. In meiner alten IT Agentur wurde dieses Thema schon breit diskutiert. Ich halte weiterhin an Keyword-als-Dateiname und kann verwende dabei auch immer die „Title“ und „Description“ beim Einpflegen von Bildern auf einer Homepage.
[…] ein Foto oder ein Diagramm Dinge deutlich greifbarer und vor allem schneller. Wir haben dir schon die elf zentralen Punkte zum Bilder-SEO zusammengetragen. Dies gilt auch alles für WordPress. Daher haben wir für dich an dieser Stelle noch […]
Hallo Eckhard, wie sind deine Erfahrungen mit WebP im Verhältnis zu JPEG?
Hi Jan,
.webp kann noch einmal stärker komprimiert werden als .jpg. Das Problem ist jedoch, dass nicht alle Browser .webp-Bilder unterstützen und du jedes Mal eine Fallback-Lösung für diese Browser im Quelltext mit angeben musst.