Mehrsprachige Websites und das rel=“alternate“-hreflang=“x“-Attribut
Mit dem hreflang-Tag können mehrsprachige Websites gezielt für die NutzerInnen ausgespielt werden. Aber wie wird es eigentlich angewendet? Wo wird es eingebaut und auf welche Fallstricke muss geachtet werden?
Welche Funktion hat das rel=“alternate“-hreflang=“x“-Attribut?
Da Webseiten oft hinsichtlich der regionalen Zielgruppe unterschiedliche Inhalte ausspielen (Sprache, Währungen, rechtliche Grundlagen, …) muss Google einen Weg finden, die verschiedenen Seiteninhalte dem richtigen Publikum zuzuordnen. Kurz gesagt: Den NutzerInnen sollen bei Verwendung der Suchfunktion hauptsächlich Webseiten dargeboten werden, deren Sprache und Inhalt auf die jeweiligen geografischen oder sprachlichen Bedürfnisse ausgerichtet sind.
Durch interne Algorithmen kann Google teilweise die Inhalte ohne die Hilfe Dritter fehlerfrei zuordnen. Mit jenem Attribut gibt Google aber auch den Webseitenbetreibenden die Möglichkeit, Hinweise auf die Zielgruppe zu geben. Somit lässt sich über die Implementierung sicherstellen, dass für jedes Land oder Region die richtige Webseitenversion ausgespielt wird. Der Code-Schnipsel fungiert also als Kommunikations-Schnittstelle zwischen Suchmaschinen und WebseitenbetreiberInnen.
An welcher Stelle muss das Attribut eingebaut werden?
Prinzipiell muss es auf jeder einzelnen URL also jeder „verknüpften“ Domain zu finden sein. Das bedeutet: Auch wenn die anderssprachige Version einer Webseite auf einer separaten Domain untergebracht ist, sollte diese als Alternative Version gekennzeichnet werden, damit die Suchmaschinen die Zusammenhänge erkennen können und ggf. von der Bewertung des Inhaltes als Duplicate Content absehen. Das HTML Tag „hreflang“ sollte möglichst weit oben im <head>-Element eingebaut werden.
Es gibt sowohl Sprach- als auch Ländercodes, die für die Definition der Zielgruppe genutzt werden können. Sprachcodes können einzeln verwendet werden. Ländercodes dürfen allerdings nur in Verbindung mit Sprachcodes eingesetzt werden, da Google die Sprache nicht automatisch anhand der geografischen Zuordnung ableitet. Es ist darauf zu achten die Bezeichnung korrekt zu wählen.
Ein Beispiel (zur besseren Unterscheidung ist die Sprachcodierung klein geschrieben und die Ländercodes in Großbuchstaben):
- de: deutscher Inhalt für deutschsprachige Nutzer ohne geografische Einschränkung
- de-DE: deutscher Inhalt für Nutzer aus Deutschland
- de-AT: deutscher Inhalt für Nutzer aus Österreich
- en-AU: englischer Inhalt für Nutzer aus Australien
Für die korrekte Codierungen stehen diese Formate zur Verfügung:
Anwendung
Wichtig zu verstehen ist, dass auf jeder URL, für die eine andere Sprachversion oder geografische Zielgruppe besteht, der hreflang-Tag implementiert werden muss, welcher dann auch auf die jeweils andere URL verweist. Es wäre falsch überall die Startseite anzugeben.
Als erstes Beispiel soll eine dreisprachige Webseite dienen, deren regionale Inhalte unter den URLs
- de(Währung €, Sprache Deutsch)
- webseite.de(Währung £, Sprache Englisch) bzw.
- webseite.de(Währung €, Sprache Französisch)
erreichbar sind. Neben den verschiedenen Sprachen der drei (Sub-)Domains können auch die Inhalte an die jeweilige Zielgruppe angepasst sein. Damit beispielsweise französisch sprechende Nutzer auch die Webseite fr.webseite.de ausgespielt bekommen, müssen die herflang-Tags hinterlegt sein. Dazu werden im Headerbereich jeder der 3 Webseiten die folgenden Einträge vorgenommen:
<head>
…
<link rel=“alternate“ hreflang=“x-default“ href=“https://webseite.de“>
<link rel=“alternate“ hreflang=“de“ href=“https://webseite.de“>
<link rel=“alternate“ hreflang=“en“ href=“https://uk.webseite.de“>
<link rel=“alternate“ hreflang=“fr“ href=“https://fr.webseite.de“>
…
</head>
Durch Auslesen dieser Informationen wissen dann die Suchmaschinen, dass deutschsprachige NutzerInnen die Adresse https://webseite.de ausgespielt bekommen, englischsprechende Nutzer https://uk webseite.de und französisch sprechende Nutzer die URL https://fr.webseite.de.
Alle anderen User, bei denen für die keine Sprachversion definiert ist bekommen die URL https://webseite.de ausgeliefert. Beispielsweise ein spanischsprechender Nutzer würde die deutsche Seite angezeigt bekommen, da für seine Sprache keine Sprachversion definiert ist. (Ob das Ausspielen der deutschen Seite in dem Fall Sinn macht, sei dahingestellt.)
Weitere Spezialisierungen
Neben der Unterscheidung nach Sprache kann man die Webseiten auch mit geografischen Angaben ausstatten und so noch gezielter auf die Bedürfnisse der Nutzer eingehen.
Gibt es beispielsweise abhängig von der Region der User unterschiedliche Inhalte, selbst wenn die Sprache gleich bleibt, kann man ihnen auch standortspezifische Inhalte ausspielen.
Ein gutes Beispiel ist die DACH-Region. Zwar wird in der Schweiz unter anderem Deutsch gesprochen, jedoch gibt es eine andere Währung als in Deutschland. Um den deutschsprechenden NutzerInnen aus der Schweiz die richtige Version einer Website ausspielen zu lassen, können zusätzlich zu den Sprachcodes noch Ländercodes angegeben werden.
In diesem Fall wäre folgendes Code Schema auf jeder Unterseite zu implementieren:
<head>
…
<link rel=“alternate“ href=“https://webseite.de/“ hreflang=“de-DE“>
<link rel=“alternate“ href=“https://webseite.ch/“ hreflang=“de-CH“>
Für französisch-sprechende Nutzer aus der Schweiz sieht die Codierung wie folgt aus.
<link rel=“alternate“ href=“https://webseite.ch/fr/“ hreflang=“fr-CH“>
…
</head>
Bei dieser Deklaration erfolgt die Ausspielung der verschiedenen Versionen wie folgt:
| Sprache der User | Standort der User | Angezeigte Version der Webseite | |
| Deutsch | Deutschland | https://webseite.de | |
| Deutsch | Schweiz | https://webseite.ch/ | |
| Französisch | Schweiz | https://webseite.ch/fr/ |
Verknüpft man nun beide Versionen zu einem Konstrukt, lassen sich die wildesten Zuordnungen vornehmen und verschiedenste Sprachen und Regionalitäten mit individuellen Inhalten bespielen.
In den meisten Fällen sollte es sich aber nicht lohnen, für jede der über 6.000 Sprachen der Welt eine gesonderte Version der Webseite zur Verfügung zu stellen.
Implementierung über HTTPS-Header oder Sitemap
Handelt es sich um eine nicht HTML-Datei, beispielsweise ein PDF-Dokument ist die Implementierung des hreflang-Attributes über den http-Header ebenfalls möglich, allerdings weicht die Syntax hier ein wenig ab. Eine Zeile des Codeschnipsels hat dann das folgende Format:
Link: <https://webseite.de/de>; rel=“alternate“; hreflang=“de“, https://webseite.ch/; rel=“alternate“; hreflang=“de-CH“, <https://webseite.de/ch/fr >; rel=“alternate“; hreflang=“fr-CH“
Man kann nun auch die entsprechenden Informationen direkt in der Sitemap einbauen. Das hat den Vorteil, dass man alle Informationen an einer Stelle der Webseite sammelt. Wählt man allerdings diese Version, so muss sichergestellt sein, dass die Sitemap für alle wichtigen Suchmaschinencrawler zugänglich ist (heißt: Eintrag in der robots.txt, Hinterlegen in den Webmastertools).
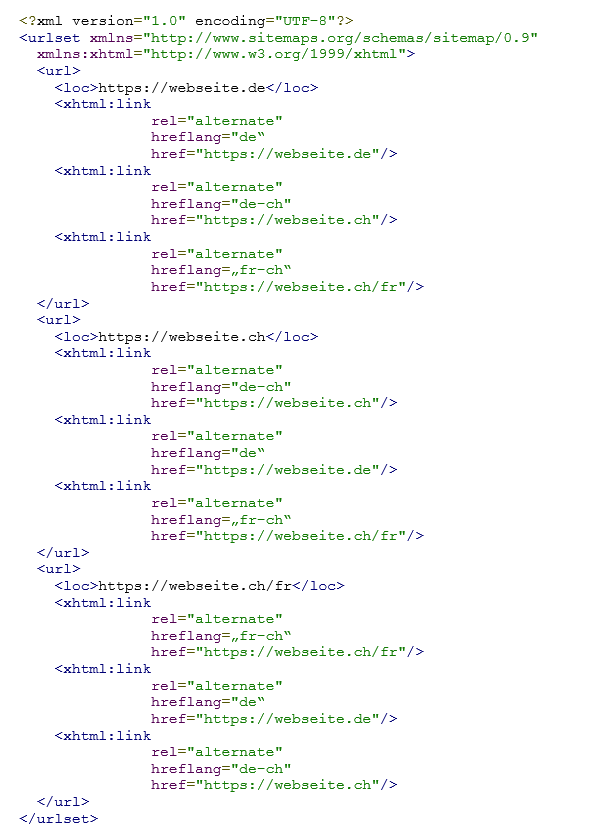
Man kann dann in der Sitemap für jede URL zusätzlich noch die „anderssprachigen Alternativen“ hinterlegen. Dafür wird ein <loc>-Element eingefügt und jede Sprachversion unter <xhtml:link> angegeben. Das Ganze sieht in der Praxis dann so aus:

Angemerkt sei, dass in der Sitemap ebenfalls für jede URL die Alternativen hinterlegt werden müssen. Deshalb wird zwar nicht die Anzahl der Einträge in der Sitemap erhöht (welche 50.000 nicht überschreiten darf), allerdings wird durch die Informationsmenge die Größe der Sitemap (welche 50 MB nicht überschreiten darf) beeinflusst. Man sollte also darauf achten, dass die Sitemap nicht zu groß wird. Notfalls kann man eine zweite Sitemap anlegen und alle Sitemaps in der Indexdatei zusammenfassen und an die Suchmaschinencrawler übergeben.
Es ist ausreichend, eine solche Sitemap mit den Standard-URLs (hier: https://webseite.de) als „Basiseintrag“ und deren Alternativen anzulegen, da der Crawler dann bereits aus dieser Sitemap heraus auf die anderssprachigen Versionen stößt. Das heißt, es muss keine gesonderte XML-Sitemap für die anderssprachigen Versionen hinterlegt werden, wenn diese Version korrekt angelegt wurde.
Achtung, diese hreflang-Fehler passieren häufig:
- Hreflang-Tag verweist auf einen kanonisierte URL. Verweist die angegebene URL im hreflang-Tag per Canonical auf eine andere URL entsteht ein Fehler.
- Verwendung der falschen Sprach- und Ländercodes
Mit diesen Tools kannst du deine hreflang-Tags überprüfen:
- Search Console: Im Bericht zur internationalen Ausrichtung kann geprüft werden, ob es Fehler gibt. Bei generischen Top Level Domains kann außerdem die nationale Ausrichtung festgelegt werden.
- Aleyda Solis – Hreflang Tags Generator
- Merkle Hreflang Tag Testing Tool
- Sistrix Hreflang Validator
Fazit
Mit diesem Attribut stellt Google eine einfache Kommunikationsmöglichkeit zur Verfügung, mit der sich NutzerInnen individueller ansprechen lassen. Natürlich darf der Aufwand nicht verkannt werden. Bevor man zig Versionen einer Webseite erschafft, sollte man sich natürlich sicher sein, dass auch genügend Ressourcen vorhanden sind, um alles lückenlos zu implementieren. Hreflang-Tags bergen ein großes Fehlerrisiko. Ein sorgsamer Umgang und ein Testen nach der Implementierung ist also unerlässlich.




Hallo Julia,
ich hätte eine Frage zum Artikel, ich habe meine Website mit Polylang auf Englisch übersetzt. Jetzt habe ich am Anfang der Home-Seite die beiden Alternativen zu sehen
Wenn ich jetzt aber mit SEO-Plugin kanonikal Tag für die englische Home-Seite https://meine-website.de/en/ ausfülle, welche Seite soll eingetragen sein? Deutsche https://meine-website.de/ oder englische https://meine-website.de/en/ ? Wird die englische Home-Seite kanonisch, obwohl es nur die Übersetzung von der Deutschen wäre oder bleibt die deutsche Seite für die Englische kanonisch?
Danke Dir in Voraus
Hallo Viki,
vielen Dank für deine Nachricht. Canonicals sollten nicht länderübergreifend eingesetzt werden. D.h. eine englische Seite sollte per Canonical auf sich selbst und nicht auf das deutsche Äquivalent verweisen, da man ja erreichen möchte, dass auch die englische Version indexiert wird.
Viele Grüße
Jakob