Facebook Open Graph – eine Einführung
Wer mit offenen Augen im Internet unterwegs ist, wird in den letzten Wochen und Monaten eine immer stärker werdende „Sozialisierung“ des World Wide Web festgestellt haben. Vor allem in Bezug auf Websites und Facebook-Apps wird diese Entwicklung durch den Open Graph, der zusammen mit der Timeline Ende letzten Jahres vorgestellt wurde, vorangetrieben. Was genau ist aber der Open Graph, wie funktioniert er und welchen Mehrwert hat er für Entwickler, User und Facebook?
Definition
Das Open Graph Protocol ist die Schnittstelle für Entwickler und Programmierer von Websites und Apps zu Facebook. Es ermöglicht die Integration von Social Media Komponenten in herkömmliche Seiten und deren Interaktion mit Facebook via Apps.
Auf Webseiten lassen sich durch sogenannte Social Plugins beispielsweise Like-Buttons, Facebook-Kommentarfelder oder Activity Streams einbinden. Apps lassen sich so programmieren, dass sie flexibel die Aktivitäten der User in ihrer Timeline, Ticker und Newsstream posten. Der Open Graph ist dabei das Netz, über das alle Informationen ausgetauscht, gespeichert und den Nutzern zugeordnet werden.
Open Graph Apps
Der Produktionsaufwand (Planung, Konzeption und Programmierung) ist für Open Graph Apps im Vergleich zu seinen Vorgängern gestiegen. Viele Daten müssen in der App hinterlegt und eine einheitliche Struktur beachtet werden. Die Struktur von Open Graph Apps ist dreigliedrig und besteht aus dem User, der Aktion und dem Objekt. Für jede Aktion, die durchgeführt werden kann, müssen passende Verben in gebeugten Formen hinterlegt werden. Gleiches gilt für die verschiedenen Objekte, mit denen die Aktionen verknüpft werden können.
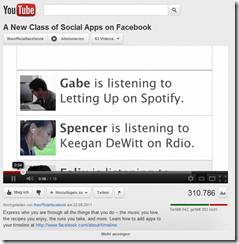
Zum Verständnis ein Beispiel: Ein User benutzt die Spotify App, um einen Song vom Künstler „XY“ zu hören. Die App postet darauf im Newsstream, Ticker und der Timeline des Nutzers eine Meldung nach folgendem Prinzip: „User“ „is listening to“ (Aktion) „XY“ (Objekt) on Spotify (App). Dabei fügen die Apps Nutzeraktionen in den Open Graph ein, welche wiederum von Facebook an geeigneter Stelle ausgegeben werden. Diese Ausgabe in Timeline, Ticker und Newsstream nennt sich Frictionless Sharing.
Durch diese Struktur ist es dem User möglich, Objekte nicht mehr nur zu liken oder zu empfehlen, sondern auch anderweitig mit ihnen zu interagieren wie lesen, hören, sehen, kochen, etc. Beispiele für bekannte und beliebte Open Graph Apps sind Spotify, Runkeeper, Nike+ GPS, The Guardian, Pinterest, Soundcloud oder Myvideo.

Momentan werden Open Graph Apps noch manuell von Facebook freigeschalten, weil sie besonderen Richtlinien entsprechen müssen. Sie sollen einfach, echt und nicht-missbräuchlich sein. Genauer heißt das, sie müssen die Open Graph Struktur (Aktion + Objekt) wahren, das Frictionless Sharing muss auf tatsächlich vom User ausgeführten Aktionen beruhen, sie dürfen nicht irreführend sein und dürfen nicht gegen die allgemeinen Facebook Inhaltsrichtlinien verstoßen.
Social Plugins
Der Open Graph wird gleichzeitig aber auch dafür genutzt, allen herkömmlichen Websites die Funktionalitäten von Facebook-Pages zu verleihen. Durch die Integration von Social Plugins lassen sich Like Button, Like Box, Comment Box, Empfehlungen, Activity Stream oder die Anmeldung über das Facebook-Profil einfach auf allen Seiten implementieren.

Unterschrift: Like-Box auf futurebiz
Wie das für die verschiedenen Plugins funktioniert, findet ihr hier.
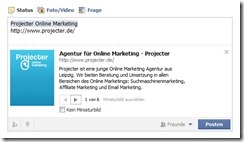
Man kann (und sollte) seine Website aber auch noch anders für eine gelungene Facebook-Integration anpassen. Postet jemand auf Facebook einen Link zu einer Website, scannt Facebook diese Seite nach Bildern, Titel, Beschreibung und Medientypen für die Mediavorschau.
Diese Elemente lassen sich durch Open Graph für jede Seite festlegen. Dazu müssen bestimmte Meta Tags im Head Bereich eingebunden werden.
Open Graph und Social Media Marketing
Auch für das Schalten von Facebook-Anzeigen ergeben sich durch den Open Graph neue Möglichkeiten. So lassen sich Zielgruppen noch genauer eingrenzen. Genutzt werden dafür die Daten, die bei der Nutzung einer App im Open Graph zusammenlaufen. Damit kann man beispielsweise Facebook Ads an alle User ausliefern lassen, die einen bestimmten Künstler auf Spotify gehört haben. Diese Targetingmöglichkeit befindet sich gerade aber noch in einer Testphase.
Habt ihr schon Erfahrungen mit den hier vorgestellten Features gemacht? Wie schätzt ihr das Potential des Open Graph ein? Ich freue mich über Eure Kommentare.