Facebook: Open Graph Tags
Seitenadministratoren widmen der optimalen Darstellung der Beiträge auf der Seite eine große Aufmerksamkeit, um das Markenbild entsprechend zu definieren. Was häufig auf der Strecke bleibt, sind die 95 Prozent der Kommunikation, welche nicht kontrolliert von der Marke selbst veröffentlicht wird, sondern über selbige auf Facebook stattfindet. Produkt-URLs werden im Messenger an Freunde versendet und interessante Blogbeiträge in den Neuigkeiten veröffentlicht. Alles geschieht, ohne dass die Marke Einfluss auf die Präsentation der Inhalte nehmen kann, da Facebook automatisch Informationen von der Ziel-URL ermittelt. Aber kann sie das wirklich nicht?
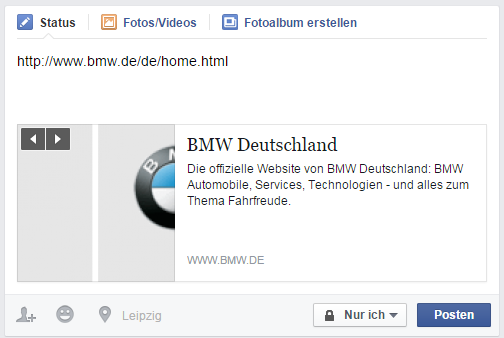
Die Antwort lautet „Open Graph Tags“ – mithilfe kurzer Code-Schnipsel wird Facebook mitgeteilt, wie die Inhalte standardmäßig auf Facebook dargestellt werden sollen. Dies betrifft alle Elemente eines klassischen Link Page Posts: Überschrift, Untertitel, URL und nicht zuletzt das Beitragsbild. Selbstverständlich kann der Nutzer alle Informationen vor der Veröffentlichung bearbeiten – darauf wird er jedoch erfahrungsgemäß aus Bequemlichkeit in aller Regel verzichten. Welchen Einfluss die OG-Tags auf die Darstellung der Marke haben, wird in den Best- und Worst-Case Beispiel von „Wer wird Millionär“ und BMW deutlich.
Ermittlung des Status Quo
Bevor die Implementierung der Open Graph Tags angegangen werden kann, sollte zunächst der gegenwärtige Zustand betrachtet werden. Dafür bietet Facebook mit dem Debugger ein hauseigenes Tool. Der Debugger weist qualitative und quantitative Informationen aus. So kann für URLs exemplarisch deren Verbreitung und damit das Potential für die Umsetzung der Open Graph Tags angegeben werden. Dabei werden „Gefällt mir“-Angaben und „Teilen“ ausgewiesen. Zudem erhält man konkrete Fehlermeldungen, sofern die Tags noch nicht umgesetzt wurden. Schließlich wird die URL auch in einem Beispiel visuell aufbereitet, um die Darstellung auf Facebook bei der Verbreitung durch Dritte zu adaptieren. In aller Regel ist das Ergebnis der Bestandsaufnahme nicht ideal und verlangt die Umsetzung einer geeigneten Tag-Strategie.
Umsetzung der Open Graph Tags
Die Umsetzung der OG-Tags ist flexibel, kann in der Regel jedoch als gering bezeichnet werden. In der einfachsten Version können für viele Elemente allgemein gültige Informationen für die gesamte Website bereitgestellt werden. Mit höherem Aufwand sind hingegen individuelle Lösungen für einzelne URLs zu bewerten.
Die populärsten Tags müssen folgendermaßen auf allen Unterseiten der Website eingefügt werden:
<meta property=“og:title“ content=“ÜBERSCHRIFT“ />
<meta property=“og:url“ content=“https://www.website.de/“ />
<meta property=“og:description“ content=“UNTERTITEL“ />
<meta property=“og:image“ content=“BILDURL“ />
<meta property=“fb:admins“ content=“FACEBOOK USER ID“ />
Der title sollte die wichtigsten Informationen enthalten. Diese sollten in den ersten 40 Zeichen (mobiler Cut) untergebracht werden, um ein Abschneiden der Überschriften am mobilen Bildschirm zu vermeiden. Mehr als 100 Zeichen werden auch am Desktop nur abgeschnitten dargestellt. Die Überschrift erscheint unter dem Bild bei geteilten Inhalten und ist neben dem Bild das wichtigste Element. Um den Aufwand zu verringern, kann der title nach einem Schema (z.B.: „PRODUKTNAME bei MARKENNAME finden“) erstellt werden. Außerdem kann auch auf den SEO title zurückgegriffen werden, welcher an Google übergeben wird.
Die Umsetzung der url ist am einfachsten. Hier bietet sich in den meisten Fällen die spezifische URL der Seite, welche geteilt wird, an.
Die description kann bis zu 200 Zeichen lang sein und ist der graue Text unter der Überschrift. Die Priorität ist hier niedriger und es können allgemeine Texte, zum Beispiel die USPs oder die Descriptions für Google verwendet werden.
Das image ist das wichtigste Element unter den OG-Tags. Das Bild sollte im Idealfall die Maße 1200 x 628 px besitzen (mindestens aber 600 x 314 px). Die Bilder sollten thematisch zu den geteilten Inhalten passen und zum Klicken animieren. Ein Logo oder eine Website-URL kann optional integriert werden. Außerdem darf die Dateigröße 5MB nicht übersteigen und das Bild muss als absolute URL hinterlegt werden. In jeden Fall sollte man vor dem Aufwand der Umsetzung der Bilder nicht zurückschrecken, da man sich hier die größten Effekte im Hinblick auf die Markendarstellung erhoffen kann.
Ein besonderes Element ist der admins Tag. Dieser beeinflusst nicht die Darstellung der URLs der Website, sondern ermöglicht detailliertere Auswertungen über das Verhalten der Nutzer außerhalb der eigenen Reichweite. Wird der Tag umgesetzt, so werden in den Domain-Insights unter https://www.facebook.com/insights/ zusätzlich Informationen über die eigene Website bereitgestellt. Dies umfasst neben dem Traffic über Facebook vor allem Informationen zu populären Inhalten und dem entsprechenden Veröffentlichungsstatus. Dies bedeutet, dass URLs identifiziert werden können, welche auf Facebook viel Traffic bekommen, jedoch bisher nie auf der eigenen Facebook-Seite veröffentlicht wurden. Darüber lassen sich spannende inhaltliche Potentiale erschließen.
Zur Umsetzung der OG-Tags stellt Facebook unter https://developers.facebook.com/docs/sharing/best-practices#tags eigene Ressourcen zur Verfügung.
Fazit
Durch die Umsetzung der Open Graph Tags kann auch der fünfundneunzigprozentige Anteil der mittelbaren Kommunikation auf Facebook effizient gesteuert werden. Entsprechend sollte die Umsetzung der Tags mit hoher Priorität erfolgen.





[…] Facebook: Open Graph Tags […]