Webseiten-Verifizierung für Pinterest – Eine Anleitung
Wir haben bereits erläutert, warum Pinterest ein wichtiges Instrument der Unternehmenskommunikation darstellt und wie ein Unternehmensprofil angelegt wird. Damit das Netzwerk jedoch bestmöglich genutzt werden kann, sollte die Webseite, die mit dem Profil verknüpft ist, verifiziert werden. Wie die Verifizierung umgesetzt wird und warum sie von Bedeutung ist, erklären wir in diesem Beitrag.
Webseite auf Pinterest verifizieren – warum?
- Featured Logo: Ist die Webseite verifiziert, dann werden alle Pins, die von der Webseite kommen, mit dem Pinterest-Profilbild versehen und mit dem Pinterest-Profil verknüpft. Das stärkt die Marke und kann zum Wachstum der Pinterest-Seite führen. Denn somit wird der Nutzer prompt darüber informiert, dass es eine zugehörige Pinterest-Seite des Unternehmens gibt. Auf dieser finden sich sicherlich noch weitere spannende Pins, die in das Interessenfeld des Nutzers passen.
Abbildung 1: Ausschnitt eines Pins, nachdem er von der Webseite aus gemerkt wurde.
- Webseiten-Analysen: Ein zweiter Vorteil der Verifizierung besteht darin, dass sie einen vollständigen Zugang zu Pinterest Analytics ermöglicht. Pinterest Analytics ist das netzwerkeigenen Analysetool, welches Insights zur Profilperformance, dem Traffic und den Nutzern bereitstellt. Es ergeben sich Hinweise dazu, welche Themen besonders Interessant für die Nutzer sind, sodass diese rege verpinnt (bzw. gemerkt) werden. Dieser Content sollte weiter ausgebaut werden. Inhalte, die sich weniger gemerkt werden und dadurch wenig Traffic erzeugen, können optimiert und gegebenenfalls überdacht werden.
- Frühzeitiger Zugriff auf Tools: Schließlich – als dritten Vorteil – verspricht Pinterest Profilen, die die Webseite verifiziert haben, einen frühzeitigen Zugriff auf neue Tools und Funktionen.
Webseite auf Pinterest verifizieren – wie?
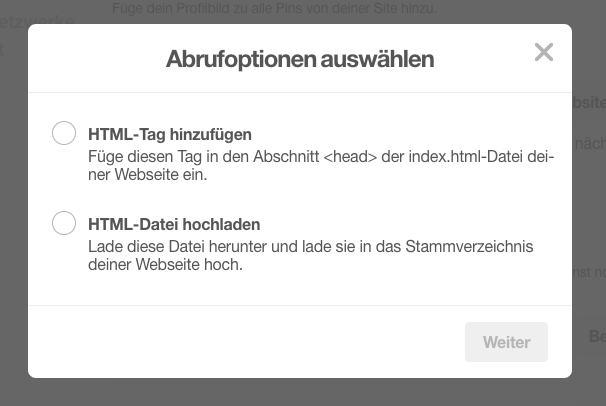
In den Pinterest Account-Einstellungen gibt es das Feld „Webseite abrufen“. Dort muss die Webseite eingetragen und auf den Button „abrufen“ geklickt werden. Jetzt gibt es zwei Wege, wie die Webseite für Pinterest verifiziert werden kann.
Abbildung 2: Verifizierungsoptionen
- Meta-Tag verwenden
Über das Feld „HTML-Tag hinzufügen“, wird der für das Pinterest-Profil personalisierte HTML-Tag erstellt. Dieser muss in den Abschnitt <head> der index.html-Datei der Webseite und vor dem <body> -Bereich eingefügt werden.
- HTML hochladen
Über “HTML-Datei hochladen” wird eine entsprechende Datei, die im Stammverzeichnis der Webseite hinterlegt werden muss, generiert.
Die Datei darf jedoch nicht umbenannt werden, da Pinterest sie sonst nicht erkennt.
Sind Schritt 1 oder 2 erledigt, kann in den Einstellungen die Überprüfung angestoßen werden. Innerhalb von 24 Stunden gibt es per E-Mail die Bestätigung, dass die Seite verifiziert ist.
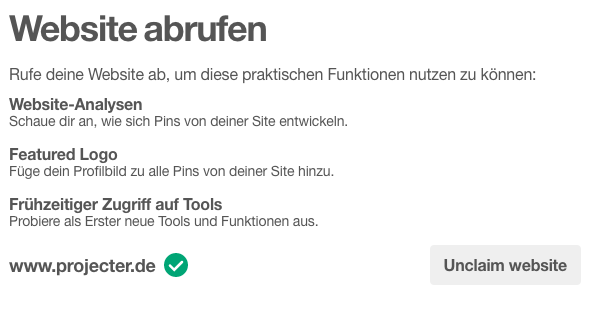
Hat alles geklappt, erscheint ein grünes Häkchen neben der Webseite.
Abbildung 3: Das grüne Häkchen signalisiert, dass die Webseite verifiziert ist.
Fazit
Die Verifizierung der Webseite für Pinterest ist also recht einfach, so dassein Programmierer die Umsetzung im Handumdrehen durchführen kann. Es handelt sich dabei jedoch nicht um die Verifizierung des Pinterest-Profils selbst – diese Funktion ist derzeit noch nicht für die breite Öffentlichkeit zugänglich.
Wichtig zu wissen ist außerdem, dass ein Pinterest-Account nur mit einer Webseite verknüpft werden kann. Allerdings kann die Verknüpfung jederzeit rückgängig gemacht und mit einer anderen Webseite hergestellt werden.









Hallo Liest und vielen Dank für den Beitrag.
Mit Pinterest habe ich mich bisher noch nicht sehr intensiv auseinander gesetzt. Dein Beitrag nimmt mir ein wenig die Scheu. Danke dafür.
Beste Grüße
Ansgar
Hallo, wie schätzt ihr den Zeitaufwand ein, um die Verifizierung per Meta-Tag in einem Typo3-System einzubauen?
Vielen Dank für eine schnelle Info!
Hey Sabine, wenn du etwas geübt im Typo3 bist, dann sollte das lediglich 10 Minuten Zeit beanspruchen. Viel Erfolg!
Hallo
Ich stelle mich, glaube ich, etwas doof an.
Wo kann ich diese Verifizierung auf meiner „WordPress“ Homepage einpflegen?
Danke für den tollen Bericht, denn ich wohl etwas missverstanden habe und für die Unterstützung.
Liebe Grüsse
Philippe
Ich habe in meinem Leben, schon viele Webseiten erstellt, Pinterest hatte zuvor ein anderes Verfahren, mit dem man seine Seite verbinden konnte.
Beim Blog war es auch ganz einfach.
Nun aber habe ich noch keine vernünftige Anleitung gefunden, um meine Pinterest Blogs mit Pinterest zu verinfizieren.
Denke, es ist ein kleiner Fehler, den ich ständig übersehe,
Danke , vielleicht bin ich zu dumm, übersehe etwas oder es geht einfach nicht, bei einem Blog, was ich mir nicht vorstellen kann.
Überall ist es einfach, bei Instagram auf you tube, bei tumblr, nur beim Blog nicht.
Jedenfalls für mich —
Danke für all die Mühe hier !!!