So richtest du Google Analytics Version 4 richtig ein
Ende 2020 benannte Google seine vorherige Beta von App+Web in Google Analytics 4 (GA 4) um und beendete damit auch die Beta-Phase. Google stellt mit der Analytics Version 4 gefühlt alles um, womit man sich in den letzten Jahren in Google Analytics (GA) vertraut gemacht hat: Das Interface wurde überarbeitet, Datenerfassung und -auswertung, aber auch ein neues GA-Tag für den Google Tag Manager (GTM) wurde hinzugefügt . Wir zeigen in diesem Artikel die Grundlagen für den Umstieg von einer Universal Analytics Property auf eine Analytics 4 Property oder wie man alternativ komplett neu mit Analytics 4 startet und das Tracking implementiert.
Sollte man schon komplett auf Google Analytics 4 umsteigen?
Auch wenn sich GA 4 nicht mehr in der Betaphase befindet, ist es wichtig zu verstehen, dass ein alleiniger Einsatz von Analytics 4 noch nicht empfohlen wird. Version 4 steht noch am Anfang und noch nicht alle Funktionen, wie man sie aus Universal Analytics (UA) kennt, sind bereits in GA 4 verfügbar. Deshalb sollte ein paralleler Betrieb von Analytics 4 und Universal Analytics eingerichtet werden.
Jetzt könnte man denken, dass man GA 4 erst einrichtet, wenn auch alle Features vorhanden sind. Das ist möglich. Allerdings ist der Umstieg von UA nicht nahtlos wie von klassischen Analytics auf Universal Analytics. D.h. eine Analytics 4 Property fängt mit null Daten an und übernimmt auch keine Daten aus einer bereits vorhandenen UA-Property. Deshalb ist es jetzt bereits wichtig, sich mit GA 4 vertraut zu machen und Daten in solch einer Property zu sammeln.
Wie richtet man Google Analytics 4 zu einer bestehenden Universal Analytics Property ein?
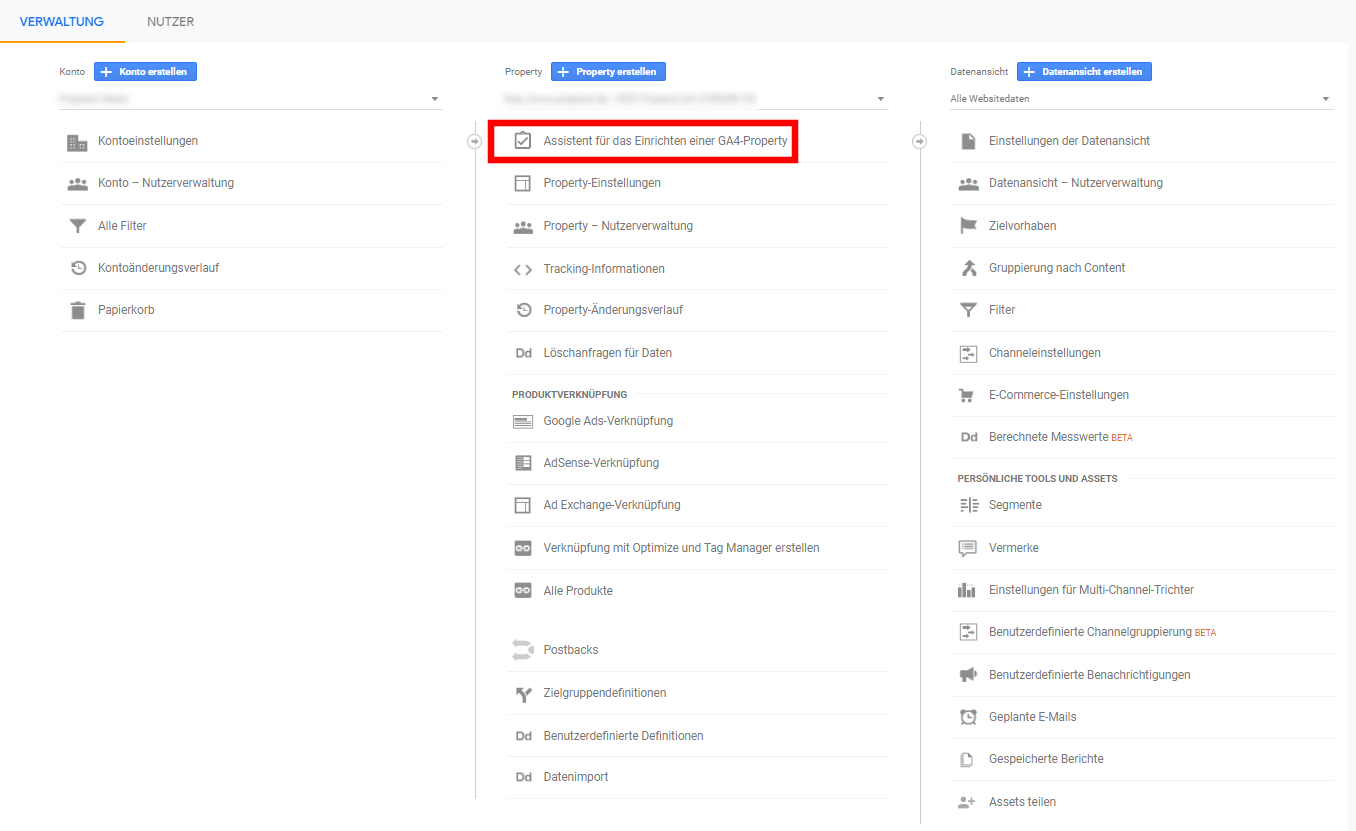
Das Einrichten einer zusätzlichen GA 4 Property zur bereits bestehenden UA Property ist in wenigen Schritten durchgeführt. In der Verwaltungsübersicht des entsprechenden Kontos wechselt man in der mittleren Spalte zur Property, von der man eine Google Analytics 4 Version erstellen möchte.

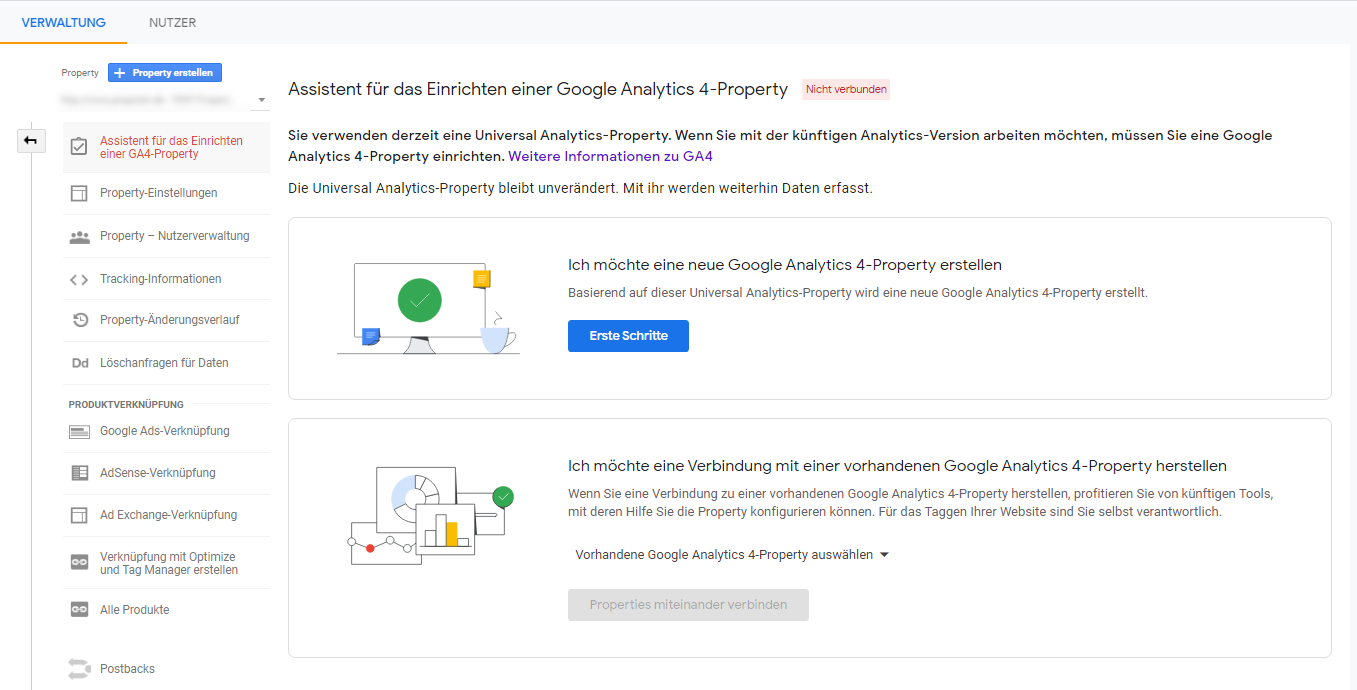
Ganz oben befindet sich der „Assistent für das Einrichten einer GA4-Property“. Im folgenden Fenster muss man dann den Anweisungen des Assistenten unter „Ich möchte eine neue Google Analytics 4-Property erstellen“ folgen. Wichtig: Die bestehende UA-Property wird nicht gelöscht oder verändert. Es wird lediglich eine zusätzliche GA 4 Property erstellt.

Analytics.js austauschen mit gtag.js
Je nachdem, wie das Tracking in die Webseite eingebunden ist, sind kleinere Anpassungen notwendig. Wird aktuell noch der analytics.js Trackingcode direkt im Quelltext der Webseite eingesetzt, muss dieser durch den Global Site Tag (gtag.js) ersetzt werden. Den entsprechenden Tracking Code findet man auch über die Verwaltungsübersicht des Kontos.
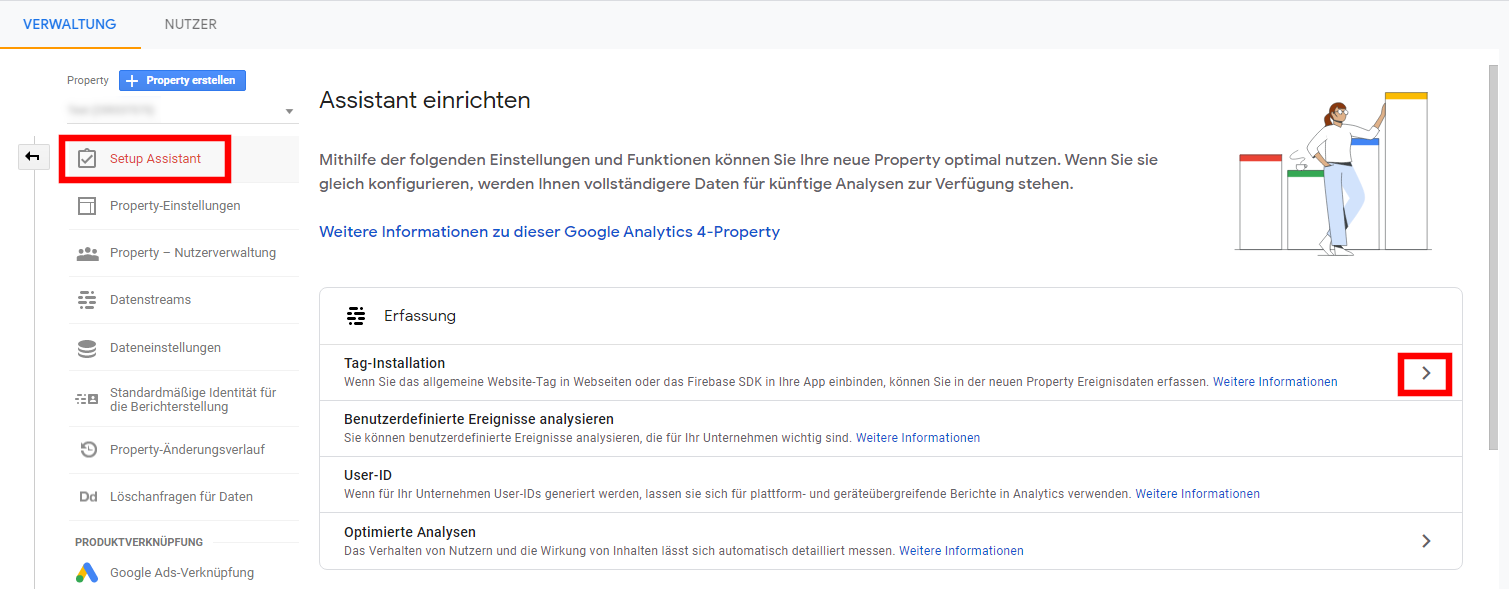
- Die gewünscht GA 4 Property auswählen und unter „Setup Assistant“ zum Punkt „Tag-Installation“ klicken
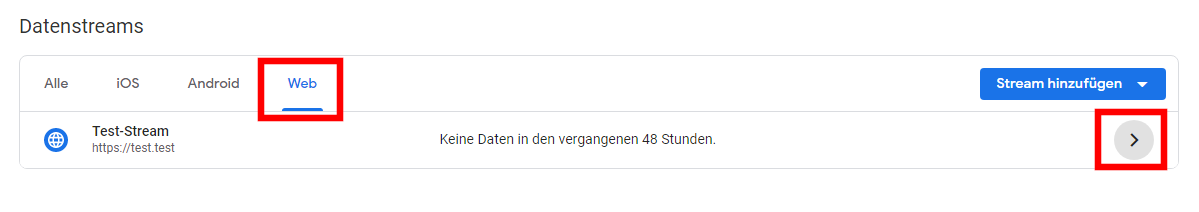
- Im Fenster „Datenstreams“ den Reiter „Web“ auswählen
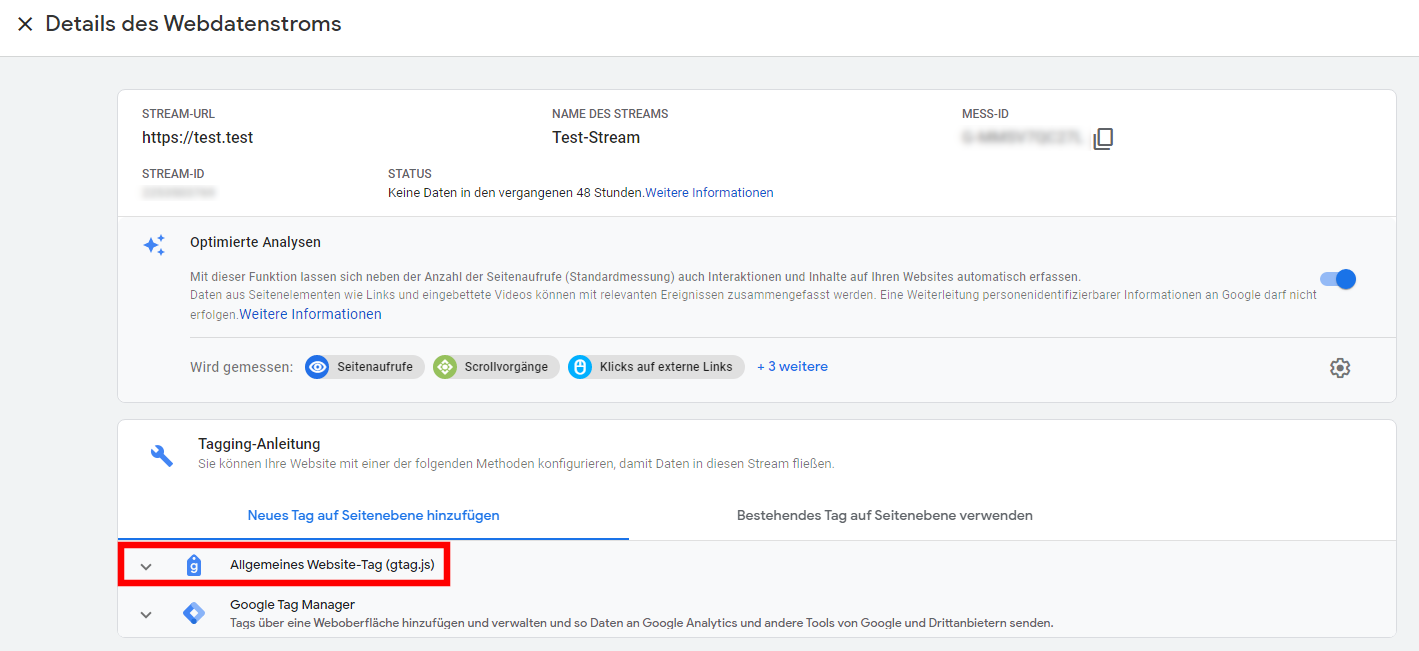
- Im folgenden Bildschirm findet man unter „Tagging-Anleitung“ den gtag.js Code, der den analytics.js Code im Quellcode ersetzen muss. Hierbei kann die Unterstützung eines Programmierers notwendig sein.



IP-Adressanonymisierung
Ein Vorteil, den man schon jetzt mit einer GA 4 Implementierung hat, ist, dass die IP-Adressanonymisierung nicht mehr extra im Trackingcode oder dem GTM-Tag eingerichtet werden muss. Ob nun direkt im Quellcode mittels gtag.js oder über den GTM, die Anonymisierung der IP-Adresse ist nativ aktiviert.
Alternativ: Google Analytics 4 Tracking mit dem Google Tag Manager
Wird bereits der Google Tag Manager eingesetzt, sehen die Schritte etwas anders aus und der oben erwähnte Programmierer wird nicht benötigt.
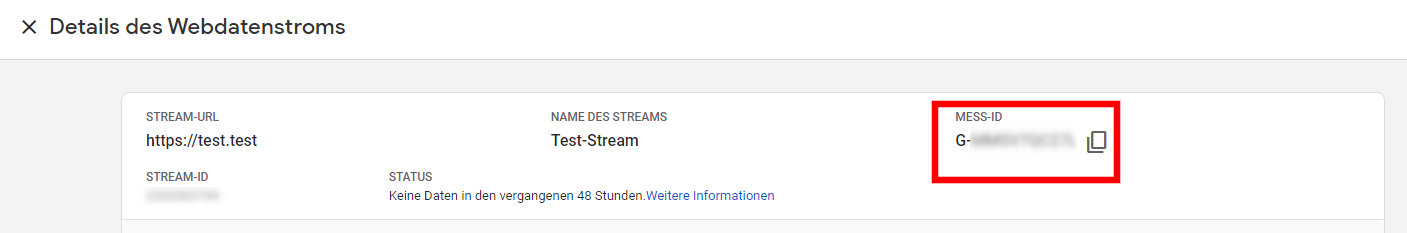
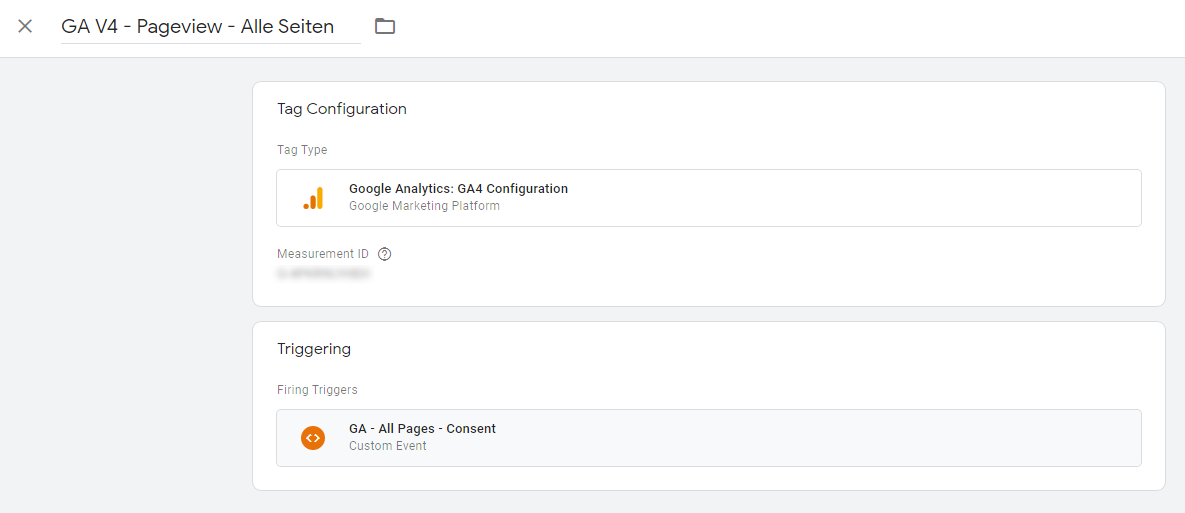
Im genutzten GTM-Container muss als neuer Tag der Google-Analytics 4-Konfigurations-Tag angelegt werden. Die notwendige Mess-ID findet man in der Verwaltungsübersicht des GA-Kontos in der GA 4- Prorperty unter „Datenstreams“ -> „Web“. Im darauffolgenden Fenster kann man sich die ID oben rechts direkt in die Zwischenablage kopieren. Anschließend einen Trigger zuordnen, damit der Tag auf allen Seiten ausgespielt wird. Im Vorschaumodus testen und schließend die neue Container-Version veröffentlichen.


Google Analytics 4 ohne vorhandene Universal Analytics Property einrichten
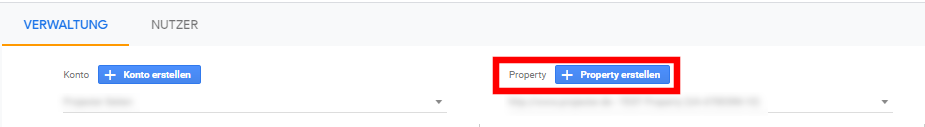
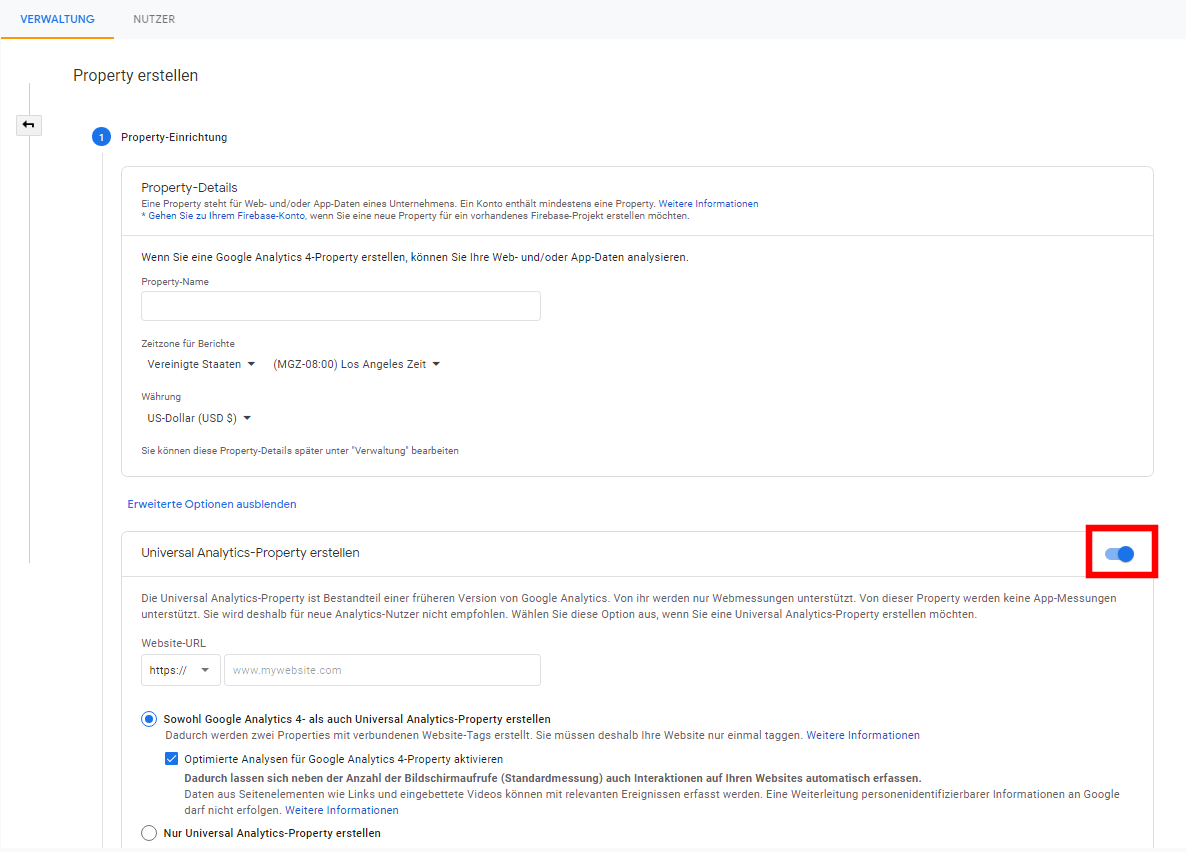
Hier startet man wieder über die Verwaltungs-Ansicht des GA-Kontos in dem die Property erstellt werden soll. Nach dem Klick auf „Property erstellen“ kommt man zur Maske, in der die nötigen Informationen für die neue Property eingepflegt werden müssen. ACHTUNG: Unter „Erweiterte Optionen“ kann man festlegen, dass zusätzlich zu einer GA 4 auch eine UA-Property erstellt werden soll. Diese Möglichkeit sollte aktuell noch genutzt werden. Gründe dafür wurden bereits im zweiten Abschnitt diskutiert. Im nachfolgenden Fenster können noch freiwillig Angaben zur Unternehmensgröße und -branche getätigt werden.


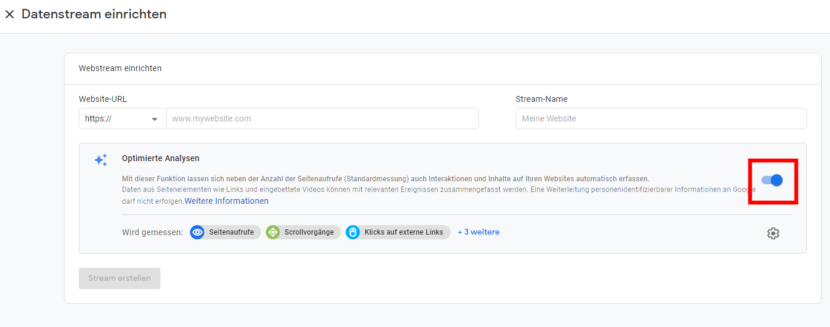
Bevor nun aber das Tracking implementiert werden kann, muss noch ein Datenstream eingerichtet werden, also kurz gesagt eine Quelle, von der aus Daten an Google Analytics gesendet werden. Für eine Webseite wählt man „Web“, vergibt einen Namen und trägt die Webseiten-URL ein. Die Option für optimierten Analyse sollte aktiviert werden. Nachdem der Datenstream erstellt wurde, wird man automatisch zur Detailansicht weitergeleitet. An dieser Stelle kann man sich das gtag.js kopieren und in den Quellcode der Webseite implementieren oder man kopiert sich rechts oben die Mess-ID und richtet damit über den GTM das entsprechende Tracking ein. Die Vorgehensweise wurde oben bereits beschrieben.

Wie überprüft man, ob Google Analytics 4 korrekt eingebunden wurde?
Nachdem die Property eingerichtet und das Tracking implementiert wurde, will man natürlich wissen, ob auch Daten in GA 4 einlaufen. Früher nutze man dafür gerne die Echtzeitansicht. Auch diese gibt es weiterhin unter GA 4 und bietet auf einen Blick deutlich mehr Informationen als in der alten Ansicht.
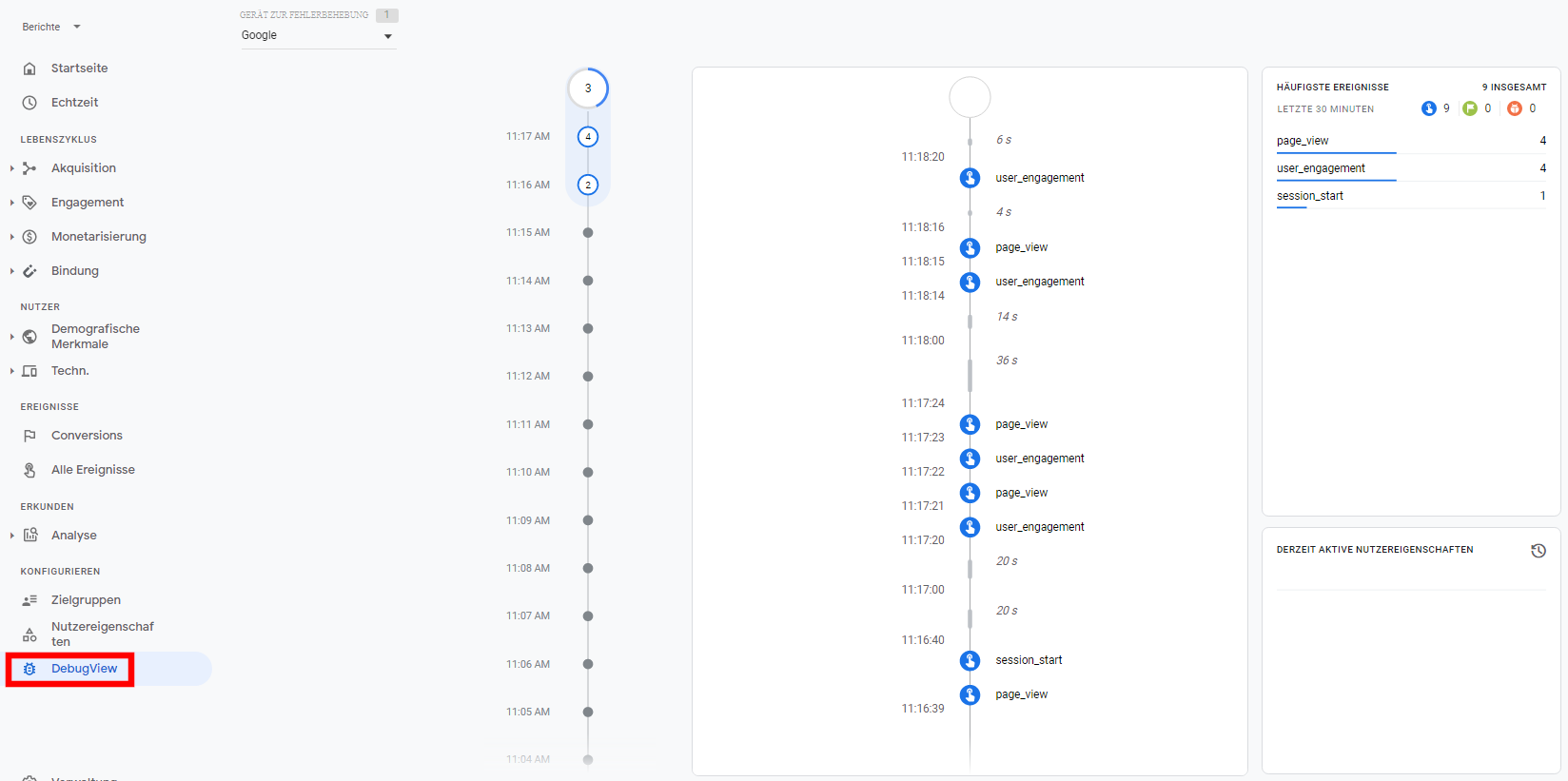
Eine weitere Möglichkeit zum Debuggen ist der DebugView. Dieser befindet sich in der Menüleiste links unter Konfigurieren. Auf den ersten Blick ist diese Ansicht leer. Das liegt daran, dass man, ähnlich wie im GTM, den Debug-Modus erst aktivieren muss. Dafür gibt es drei Möglichkeiten:
- Über eine Chrome Extension.
- Wenn der GA 4 Tracking Code über den GTM implementiert wurde, wird – sobald der Vorschaumodus des GTMs genutzt wird – auch der Parameter gesetzt, um Sitzungsdaten im DebugView von GA 4 anzuzeigen.
- Den debug_mode Parameter nutzen. Diese Variante sollte als letzte Option genutzt werden, da sie die aufwendigste der drei genannten ist. Beim Einsatz des GTM kann man im entsprechenden GA 4 Tag diesen Parameter auf „true“ setzen. Das geschieht über die „Fields to Set“ in der Tag-Konfiguration. Alternativ kann man diesen Parameter auch im gtag.js setzen, wenn das Tracking über diesen implementiert ist. Google beschreibt das hier.

Zusammenfassung
Google Analytics Version 4 ist seit Ende 2020 aus der Beta heraus. Trotzdem steht diese Version noch am Anfang. Als alleinige Arbeitsumgebung wird es nach aktuellem Stand nicht empfohlen. Trotzdem sollte man bereits jetzt parallel zu einer bestehenden Universal-Analytics-Implementierung Daten im GA 4 sammeln und sich Schritt für Schritt mit dieser auseinandersetzen. Auch wenn es sicherlich noch Monate bis Jahre dauert, bis Google Analytics 4 vollständig UA ablöst, so ist es jetzt schon gut, einen Datensatz aufzubauen, der bei der Umstellung bereits einiges an historischen Daten vorhält.





For Nerds only – warum gibt es keine verständliche Anleitungen für Normal-User?
Hallo Dieter,
schade, dass du dazu für dich bisher noch nicht fündig geworden bist. Bei Fragen können unsere Blog-Autor*innen auch über das Kontaktfeld unter dem jeweiligen Blogbeitrag kontaktiert werden.
Viele Grüße
Laura